Creative and brand strategy
Shortening the Distance: Trends in Design & Accessibility from the MissionWired Graphics Team
Strategy and tactics for effectively communicating a brand through visuals are constantly evolving – and our MissionWired design team is always keeping our finger on the pulse of the latest innovations. We’re constantly looking at how shifting trends can help us power compelling creative for our nonprofit and political partners.
A recent evolution in digital design that we’re really excited about? Visual graphics are becoming more inclusive. With the digital boom, triggered by our stay-at-home lives back in 2020, we’ve seen stronger conversations start about what digesting information online looks like for more diverse audiences.
Today we’re diving into the changes to approach we’re seeing – from videos, to carousel graphics, and more – and how they’re making content more tangible and accessible for audiences. And we’re talking about how the design team at MissionWired approaches accessibility in graphics, along with our recommendations for the top things to keep in mind when designing with accessibility in mind. Ready for the full breakdown? Read on:
Shifts in graphic approach
Across the digital space, new graphics approaches are helping to make information more digestible, inclusive and accessible. Here’s what we’re seeing across a range of graphic platforms:
GIFs
One of the most accessible of graphic forms, GIFs are valuable for their very high compression level – it makes them downloadable onto almost any device, even without high-speed internet. While they’re commonly used in SMS communication, the adaptability of their format also allows them to be shared across a variety of platforms and devices without losing information.
Videos
To make videos more accessible, we’re seeing a shift from optional closed-caption to captions that live on the screen by default. Video creators are also making their content more digestible for their audience by concentrating information into a single frame and making videos pausable and rewindable.
Graphics
When it comes to info-heavy posts, we’re seeing content move from the small-text space beneath the image into the frame of the graphic itself. Carousel slides are helping keep a digestible amount of information within each image, and long-form content has grown mindful about how much text an audience consumes before interacting with an image.
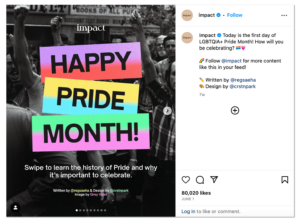
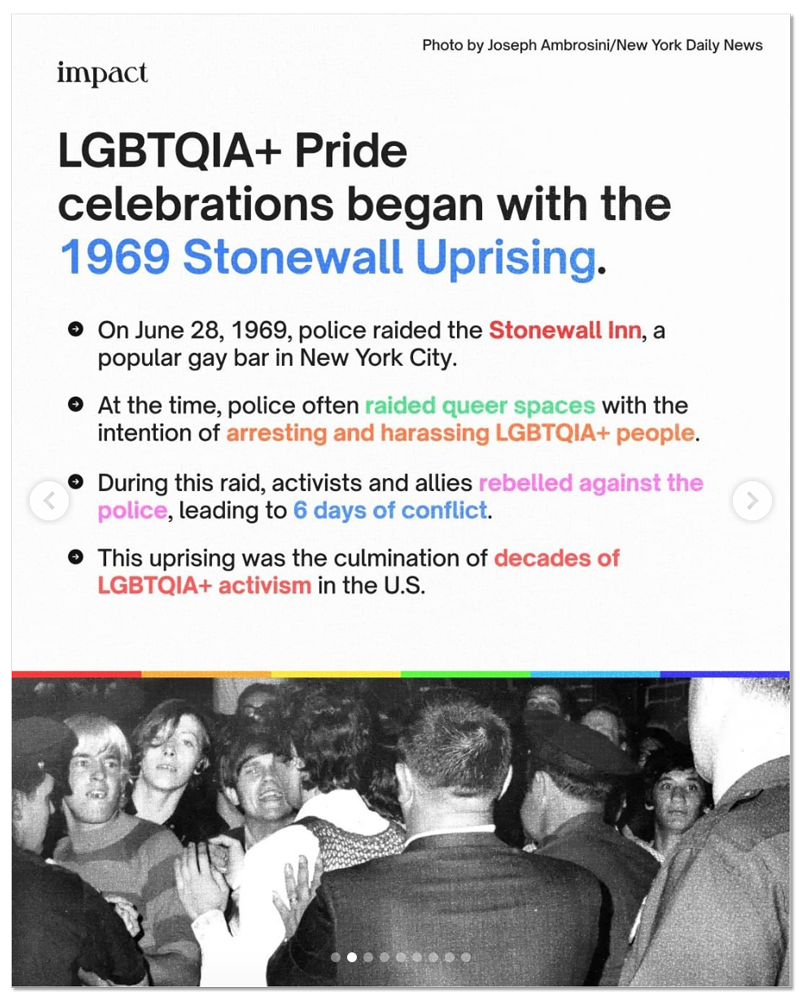
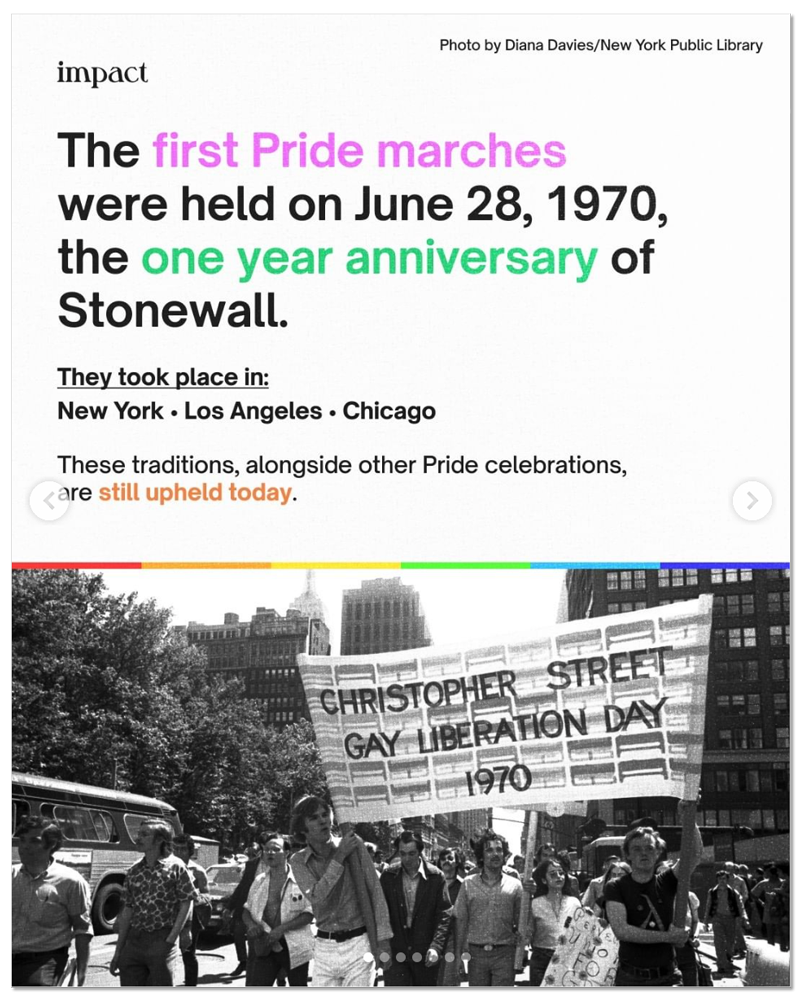
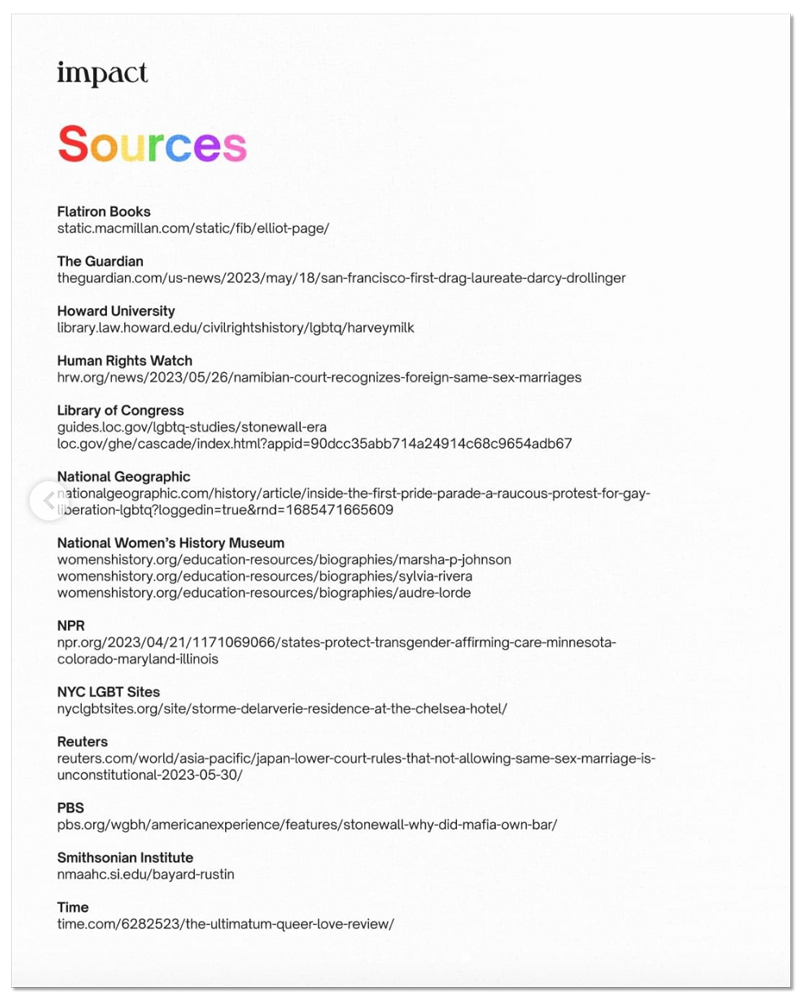
Platforms like Impact are leading the way on social media, with a soothing approach to design and a mindful eye watching out for sensory overload, as well as a mixture of information and graphics on each carousel slide, and – in an effort to combat inaccurate news in light of the rise of legitimacy questions during the last presidential administration – a diligent citing of sources:
Graphics and Accessibility at MissionWired
The shifts we’re seeing with graphic trends in the social media and e-commerce landscape are innovations we’re thrilled to migrate over to our work with the nonprofits and campaigns we partner with – our approach centers around thinking about how people view and engage with content, and how we can make information as clear and accessible as possible.
With the gradual return to in-person daily life, we’re considering the devices our audiences are using to engage with content – our viewers are spending less time at a desktop, more time on the go, and in today’s global society, we’re on the lookout for content we can send to the palm of our audience’s hand without limiting what’s possible with creativity and accessibility. This means we’re prioritizing a few critical details:
Our designs are mobile-first.
This plays an important role in how we think about text size, and makes GIFs an important tool for making information personal and digestible. We’re also thinking about how tech and internet speed will vary from one phone to another.
We’re keeping an eye on contrast ratios.
To optimize usability for audiences with vision impairment in mind, we use a checker to make sure we hit contrast ratios that are accessible and to ensure our graphics can be easily digested by a wider range of audiences.
A good hierarchy is a staple of both design and accessibility.
A classic staple in design and typography also ensures ease of reading for assistive tools such screen readers: adhering to a text hierarchy, in which the use of headers and clearly-structured text to ensure a smooth reading experience helps with accessibility – and also serves as a best practice for design and brand awareness.
When it comes to designing accessible graphics, our approach prioritizes ensuring our partners’ messages come across, the visuals are enticing, and the graphics are balanced: neither fighting for real estate nor taking up too much space.

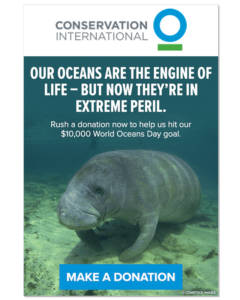
This graphic, which we designed with our partners at Conservation International, features a bold headline that places the focus on the most important information. Contrast ratios ensure the text is clear, and the visualization is built to be mobile-friendly and easily digestible.
Top Things to Keep in Mind When Designing Accessible Graphics
Our graphics are one part of a larger team working together to build trust with our audiences through credibility and through content that is easily digestible by a wide range of audiences. With this in mind, an accessible creative strategy should:
Strike a balance when sharing information.
Rather than make assumptions about what your audience may already know about a subject, consider how authenticity and accessibility apply to information-sharing: an extra effort to keep information conversational can go a long way to help your audience feel included. Leaning into honesty and clarity in informational graphics should hold equal weight with communicating your mission and brand.
Edit, fine-tune, ask for review.
By bringing someone in with a unique perspective to review your creative, you’re allowing for the opportunity to discover new ways to make your work more accessible. A second reviewer’s unique lens can help your approach to accessibility continue to grow and expand.
Utilize diverse experiences to your team’s advantage.
Whether our past job involved distilling deeply technical scientific language into accessible resources, or we grew up speaking multiple languages, previous experiences and skills play an important part in designing accessible graphics on our team. One thing we love about our team of designers is that they’re working both inside and outside of MissionWired to create artifacts in their work – the pieces we design go on to live with people, and therefore should be accessible to anyone.
![]()
We love to share our takes on trends in design and creative – for more breakdowns like this, check out The Art of the Political Logo, by our Design Director Noah Whitford, or read End-of-Year Fundraising Graphics: A Conversation with MW Art Director Lauren Allen.
Next insight